CSS Selector
Element of the stylesheet in CSS (Cascading Style Sheets). CSS selector indicates the HTML element that we attribute to in declaration part of the code.

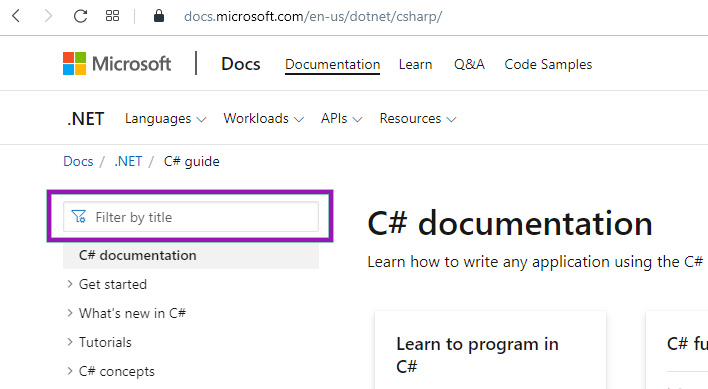
To find the CSS selector of the box outlined in violet click upon empty part of the website and press keyboard shortcut Ctrl+Shift+C, then hover mouse over the site to indicate the box and click it. Our indicated rectangular will be blue (content area color in CSS) and be framed with a green border (padding area color in CSS; in Firefox light violet).
When you click shortcut Ctrl+Shift+C your website has been split into two parts. DevTools are on the right side of the screen (in Firefox - at the bottom of the screen), and one paragraph of code has a darker background than the rest. You should right-click this part of code and choose Copy > Copy selector. It turns out that the CSS selector of our rectangular box is #ax-114.
Another way to open DevTools is to right-click on the element for which you are looking for a CSS selector and choose Inspect Element.

To use a CSS selector in Wizlink® you have to:
-
- open Settings window (from Menu bar) and in Project settings tab place a check mark in a box to allow control editing; this will reveal the third option (Edit CSS selector) when right-clicking on the control;
- open properties box in Virtual GUI controls tab;
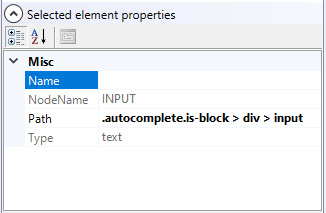
- right-click on the control and choose Edit CSS selector; this will change normal characters into bold characters of the Path value in controls properties;
- replace all bolded characters by previously discovered CSS selector.